It’s all about offering a better user experience.
Have you ever visited a website with your phone and found that the tiny page type was too hard to read?
Have you tried navigating on a mobile phone where you had to blow the screen up just so you could try and click on a link in the menu? Or maybe you just wanted the phone number of a business and couldn’t find it.
All of the above are problems in “user experience,” and Google means to do something about it. On April 21, 2015, Google released a major algorithm update that influenced the search results you see when searching from a mobile device.
You may not see the changes in your website’s mobile search engine optimization rankings right away, but as time moves forward and mobile usage increases, mobile-ready websites will climb to the top of Google results.
How Do I Know If My Website Is Mobile-Friendly?
According to Google, there are not degrees of mobile-friendly readiness. Your website either is, or is not, ready for mobile users to view.
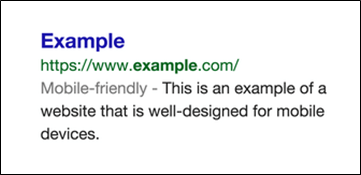
There are a couple of ways you can tell if a website is mobile-friendly. The first is to search for your business on Google and see if Google shows your site as “mobile friendly.”
If you’re in the clear, your result will look like the following:
Or you can visit an online tool that Google has created to let people test their websites’ mobile-friendliness. Simply enter your website’s address, and it’ll tell you if your site meets Google’s mobile guidelines. Just go to www.google.com/webmasters/tools/mobile-friendly/. (Or search for “Google’s Mobile-Friendly Test.”)
What Is a Mobile-Friendly Website?
According to Google, in order for your website to qualify as “mobile-friendly,” it must meet the following criteria:
» Avoids software that is not common on mobile devices, like Flash.
» Uses text that is readable without zooming.
» Sizes content to the screen so users don’t have to scroll horizontally or zoom.
» Places links far enough apart so that the correct one can be easily tapped.
The Difference Between Responsive and Mobile Websites
As you try to improve your site’s mobile-friendliness, you’ll probably hear about responsive websites and mobile websites.
A responsive website is mobile-friendly if it meets Google criteria and, when viewed on a mobile device, reformats its content to increase the size of relevant information (such as your telephone number) and, in some cases, eliminates content that is not as important when viewing from a mobile phone.
Most new websites today are being built in “responsive” code.
A mobile phone website is simply a mini-website separate from your full-sized desktop version website. It is designed to only give mobile users exactly what they want. The appearance is often that of an app more so than that of a website.
The downside to a mobile phone website vs. a responsive website is that the changes you make on your regular desktop website are not reflected on the mobile version unless you manually make the changes on both sites.
In either case, both of these website types can qualify for Google’s mobile-friendly guidelines. Some websites may just need minimal code adjustments to satisfy Google, and some may need to be completely rebuilt.
You will need to get a cost estimate from a web developer in Kansas City to make the best decision. If your site has out-of-date content anyway, now may be the best time to rebuild altogether.
Other Reasons Why Mobile- Friendly Websites Are a Must
Website bounce rates // If your website is not mobile-friendly, you will see an increase in your website’s “bounce rate.” The bounce rate is how fast visitors arrived at your website and “bounced” away to another website (often your competitors’) because they did not like what they saw. High bounce rates can lower your website’s Google rankings.
Google AdWords paid search // Paid search can generate a huge number of leads, but if you don’t have a mobile-friendly site, you may be throwing your money away and missing these opportunities.
Don’t Waste Time, Do It Now
When your competitors are jumping to improve their visitors’ experience for mobile and you’re not, you lose and they win.
Work with a local Kansas City web developer and get your website mobile friendly now!
Just remember, Google is simply mirroring the demands of their users and giving them what they want. You should do the same!